iFOLIO is a web application that gives students a digital edge for their college application, by enabling them to build targeted digital portfolios, guided by tips and examples from inside college admissions. iFOLIO can also be used beyond college admission, i.e. for job internships in college or a personal digital diary.
INTRO
Role
- UX/UI Designer
Info
- Work Project
Year
- Aug 2016 – Dec 2016
Deliverables
- Wireframes
- Mockup
01
APPROACHING THE PROBLEM
How to Stand Out in College Application
“Applying for college is not what it used to be. It is insanely more competitive these days and if you can afford the help of a professional, get it.”

Competition at Top 100 Colleges has increased dramatically
College admission has changed dramatically in the last 5 years. Now, 20 million students are applying to college in the U.S. each year, many to 10-15 universities.

Students need a way to showcase their abilities
Students show their leadership, impact and commitment visually with digital portfolios. While tool exists to build portfolios or videos today, no solution exists that guides students on what to showcase and how to showcase it, with tips and examples from inside admissions.
02
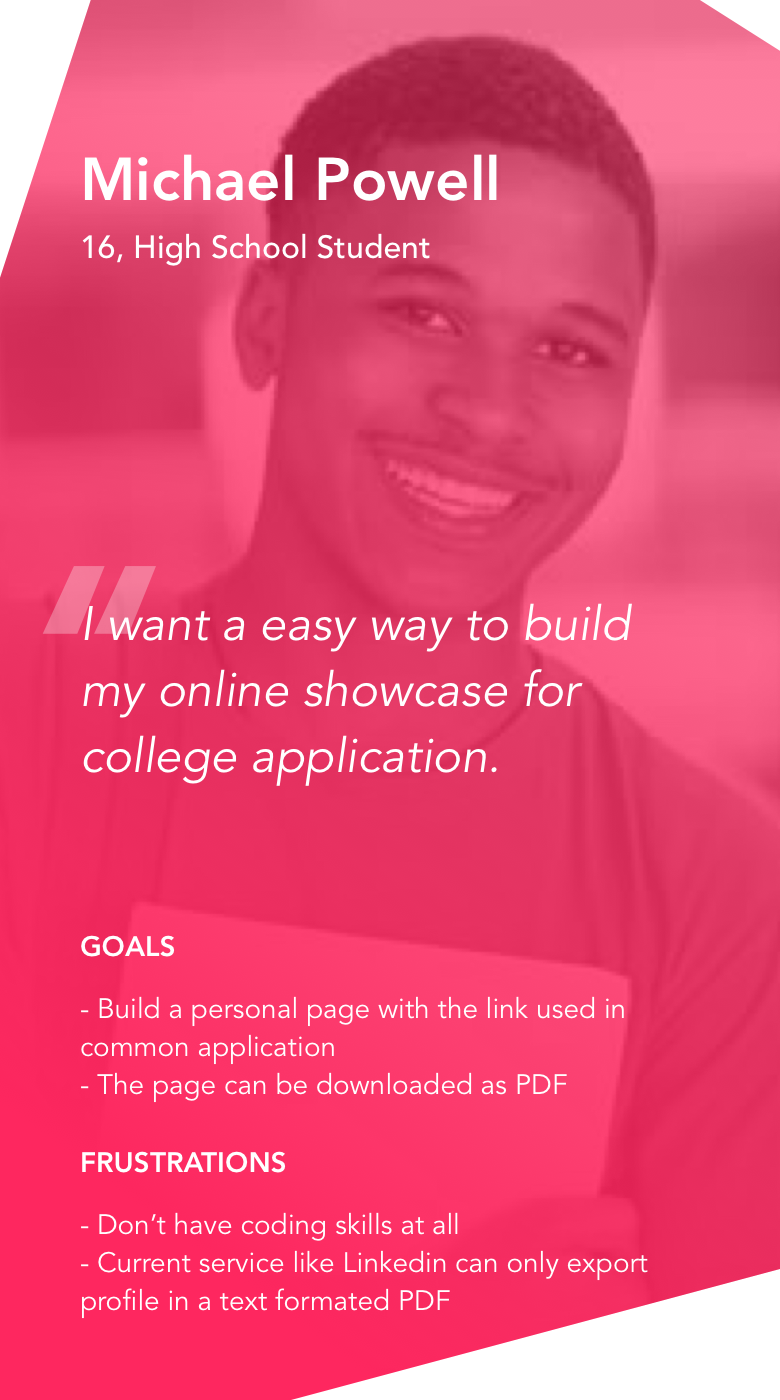
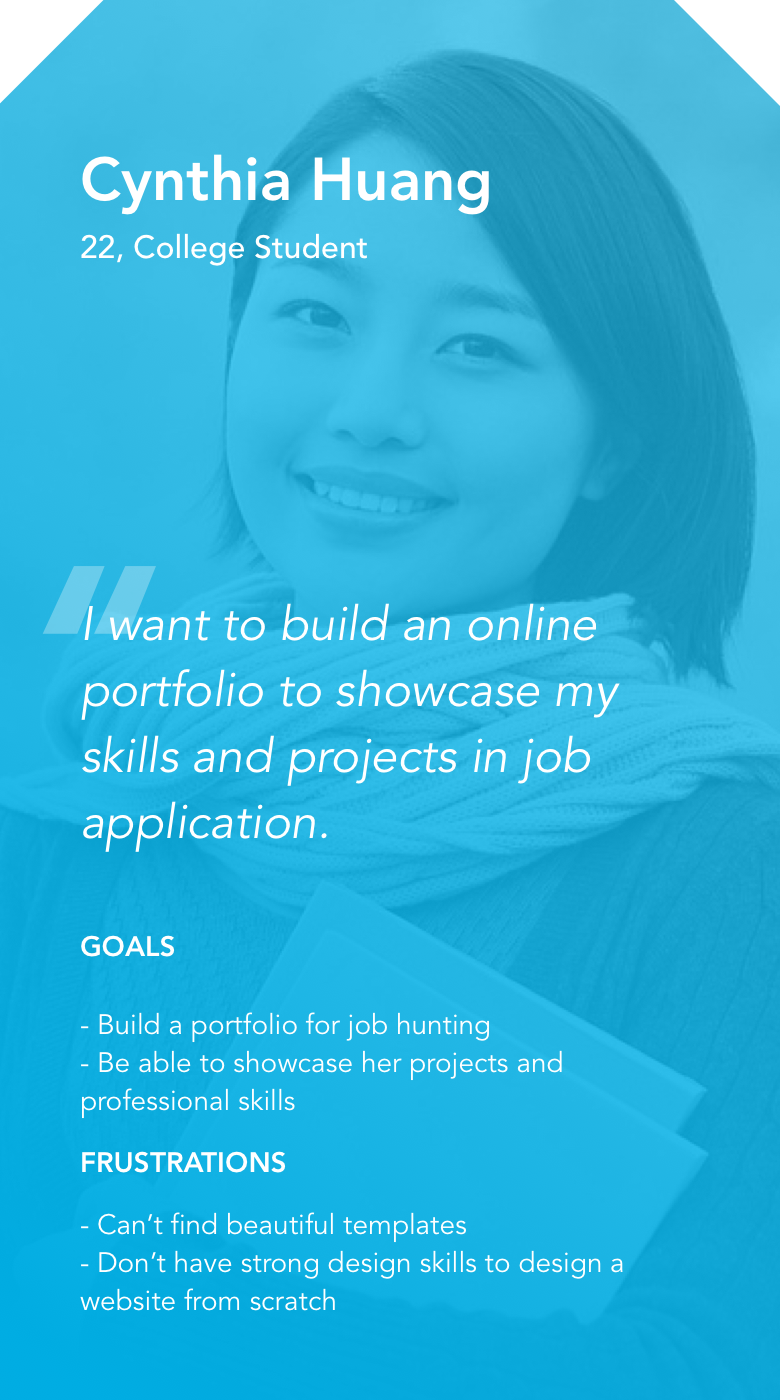
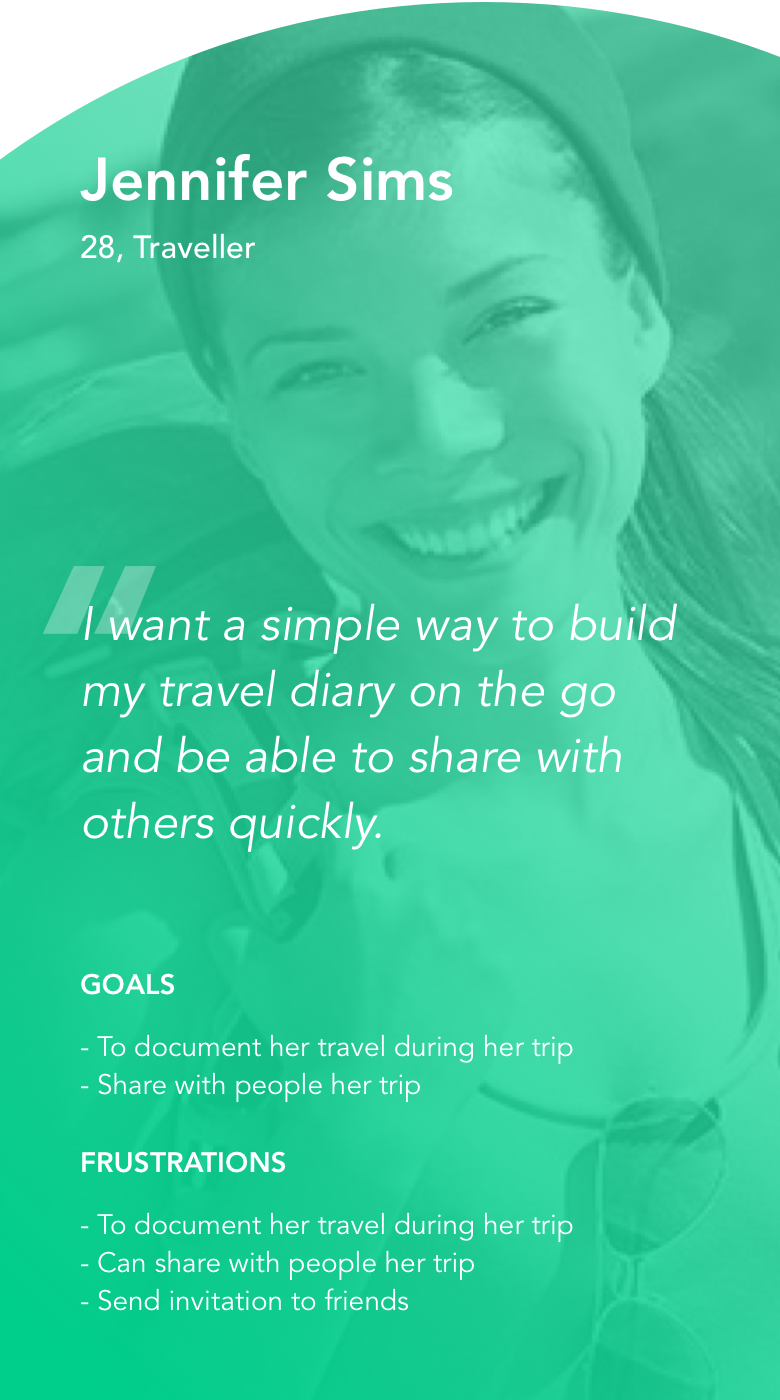
User Scenario
The Target Users



03
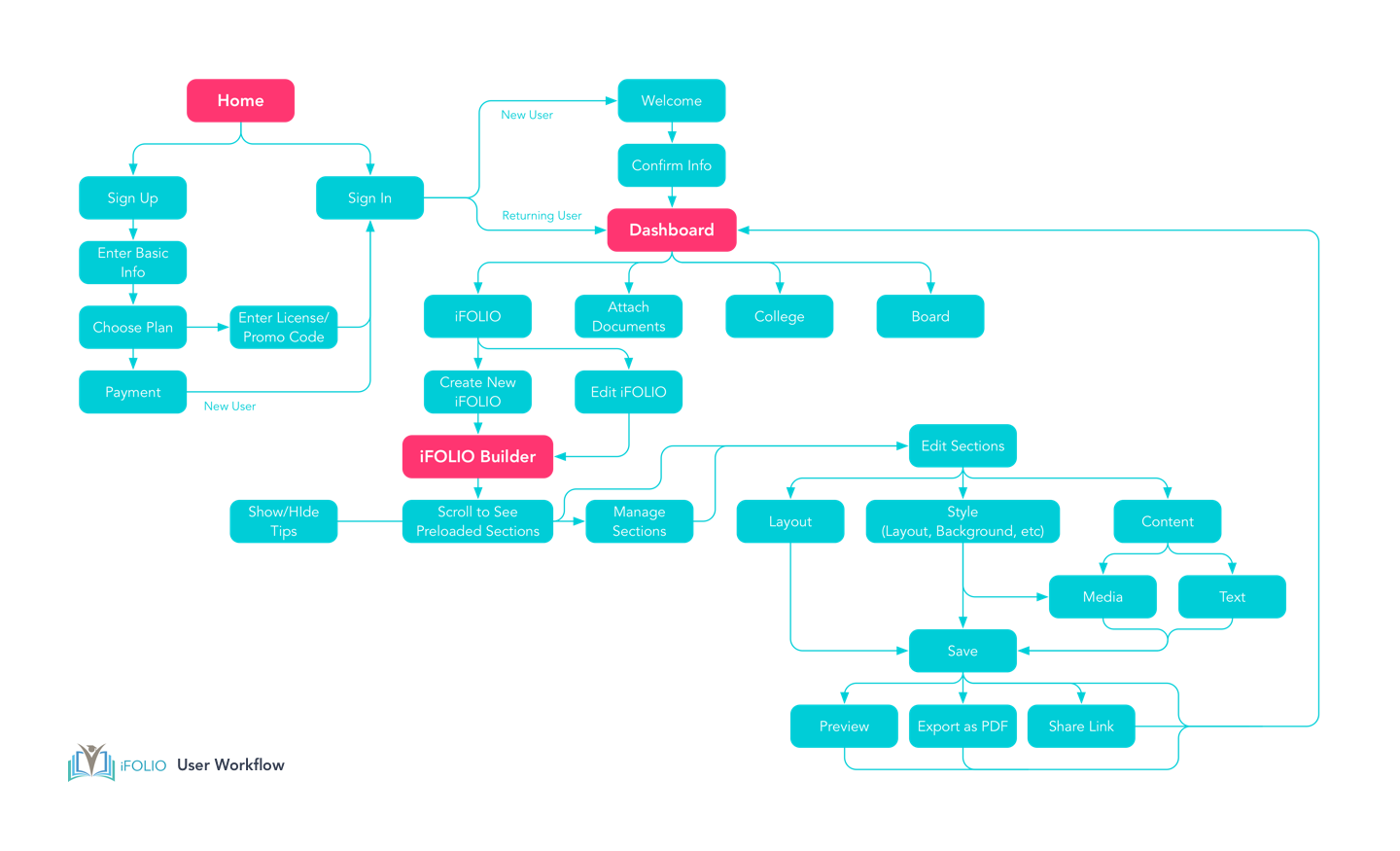
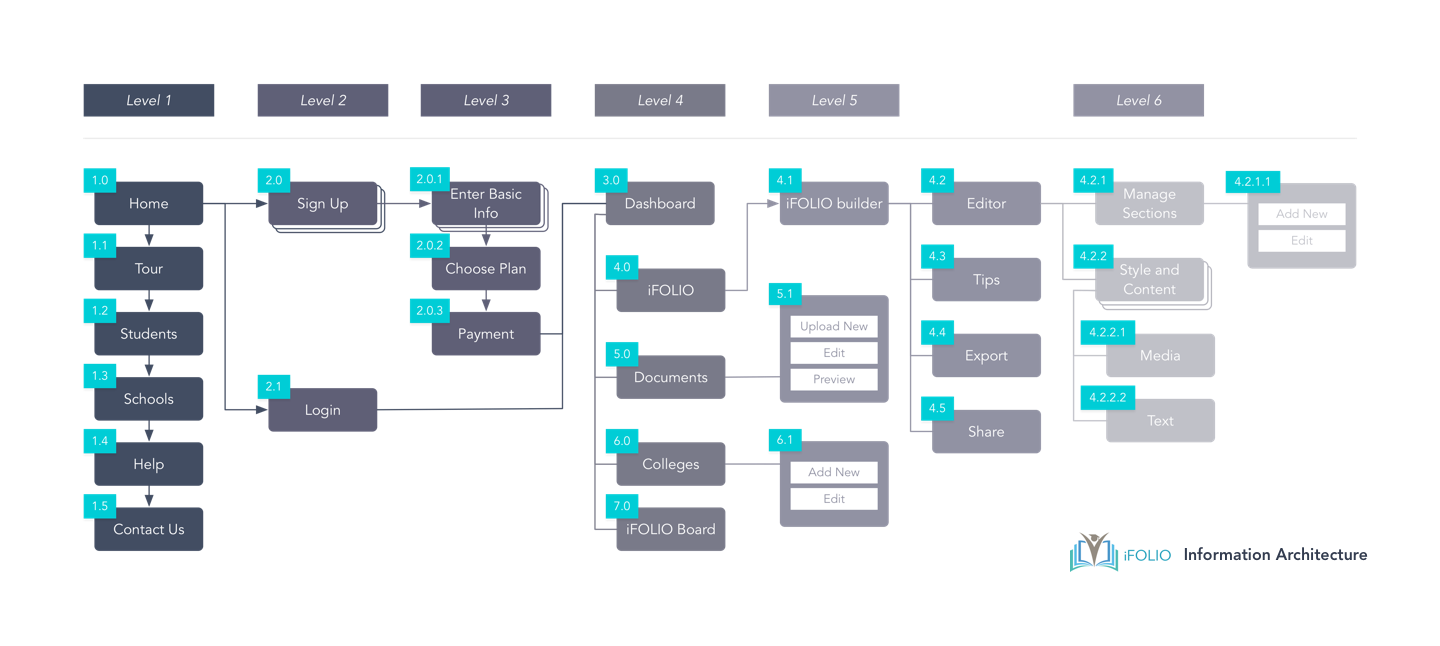
User Workflow & IA
Define Project Scale and Product Features
Based on previous user research and market research results, I worked closely with the product manager in an agile way to continually keep simplifying the user workflows, improving the system information architecture and iterating on wireframes.
04
Design Iterations
Design Challenges & Solutions
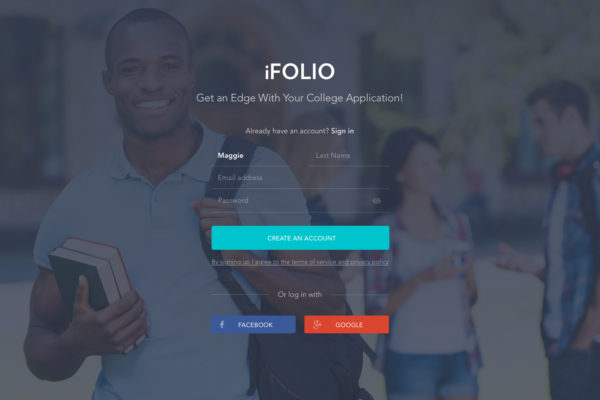
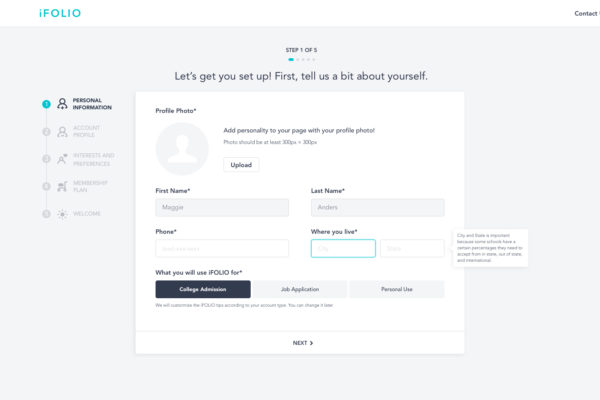
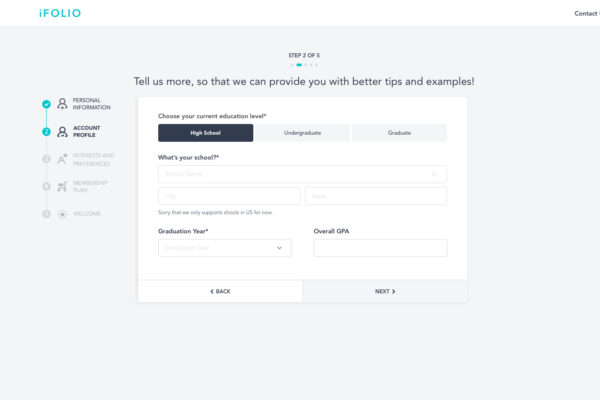
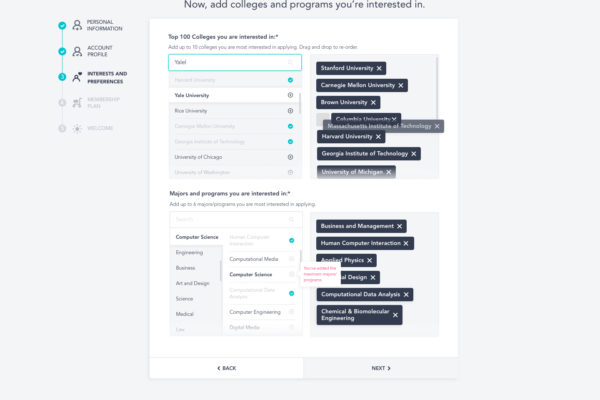
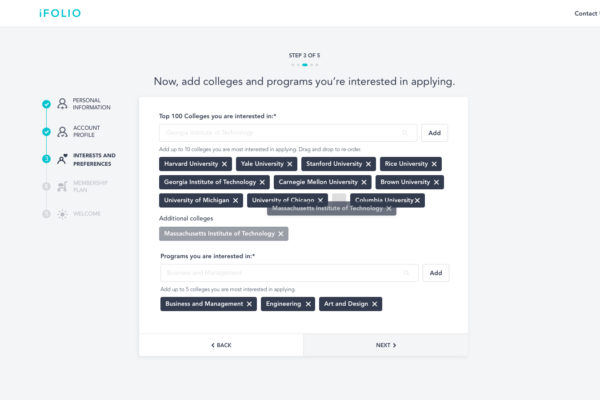
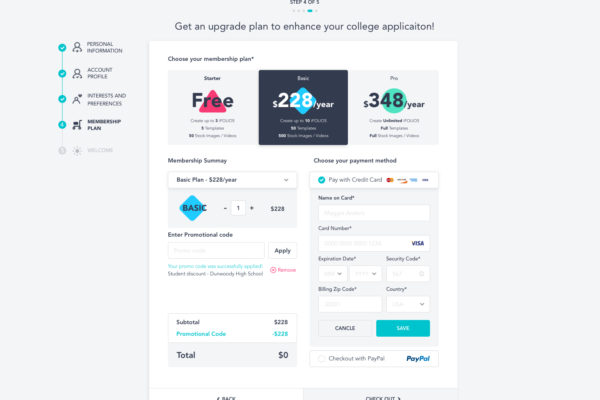
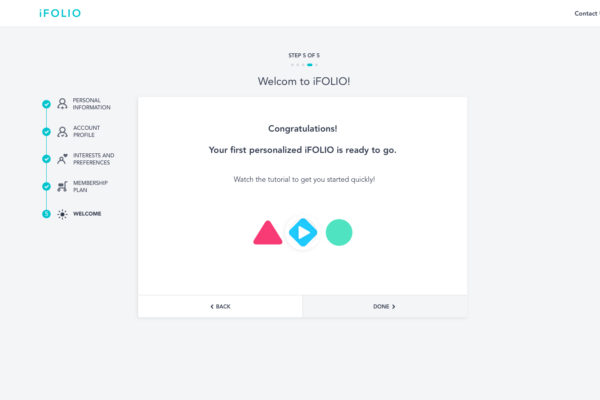
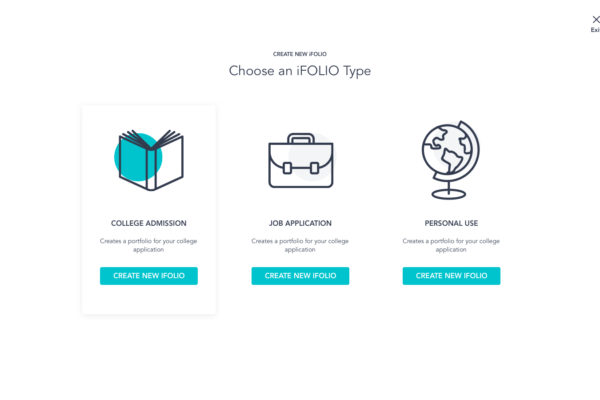
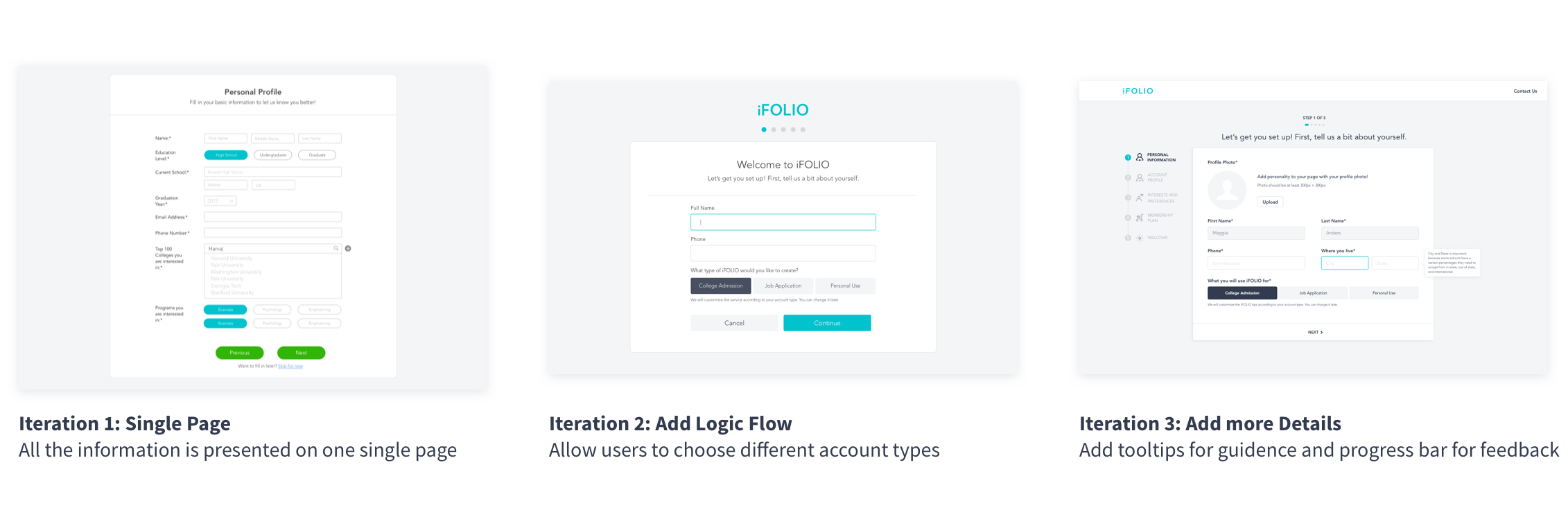
Onboarding Process
In order to set up a customized account profile for each user, we need to get user preference before they logged in to the system. In order to get user get started quickly, I need to design an onboarding process to guide users step by step through the account settings process.
The first solution contains two pages which has a list of forms. It is a good way to organize information but is not very user friendly. So I designed a second iteration, which contains 6 pages and provide users with several account types. For the final iteration, I refined the UI and add a side progress bar to give users a clearer feedback of their progress.

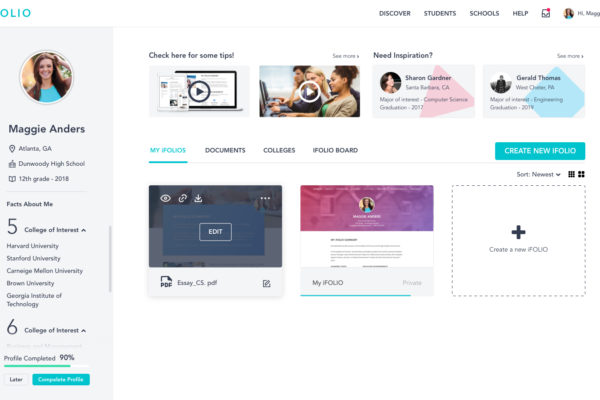
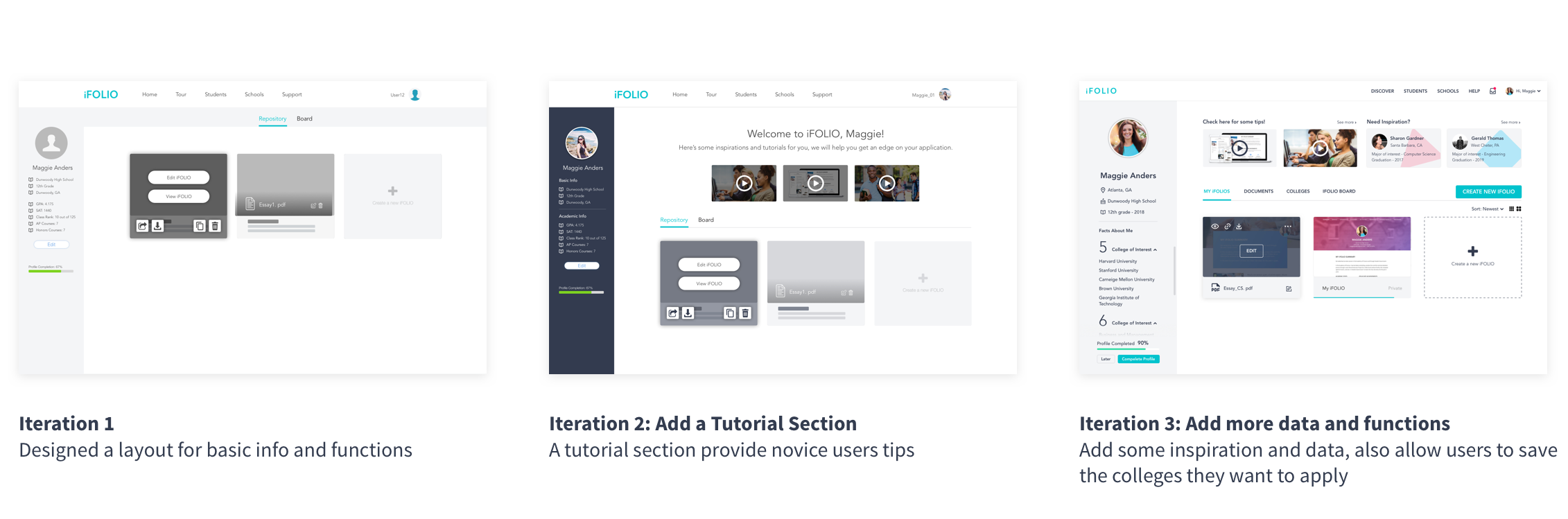
Dashboard Layout
Dashboard is the home page for users to manage their ifolios and documents, give them an overview of their personal information. There’re three main functions: ifolio repository, documents, and create new ifolio.
Also, users need a tutorial about how to create their first ifolio and to utilize tips and examples to build a better ifolio. I also did several iterations and here’re the 3 designs that shows my design process.

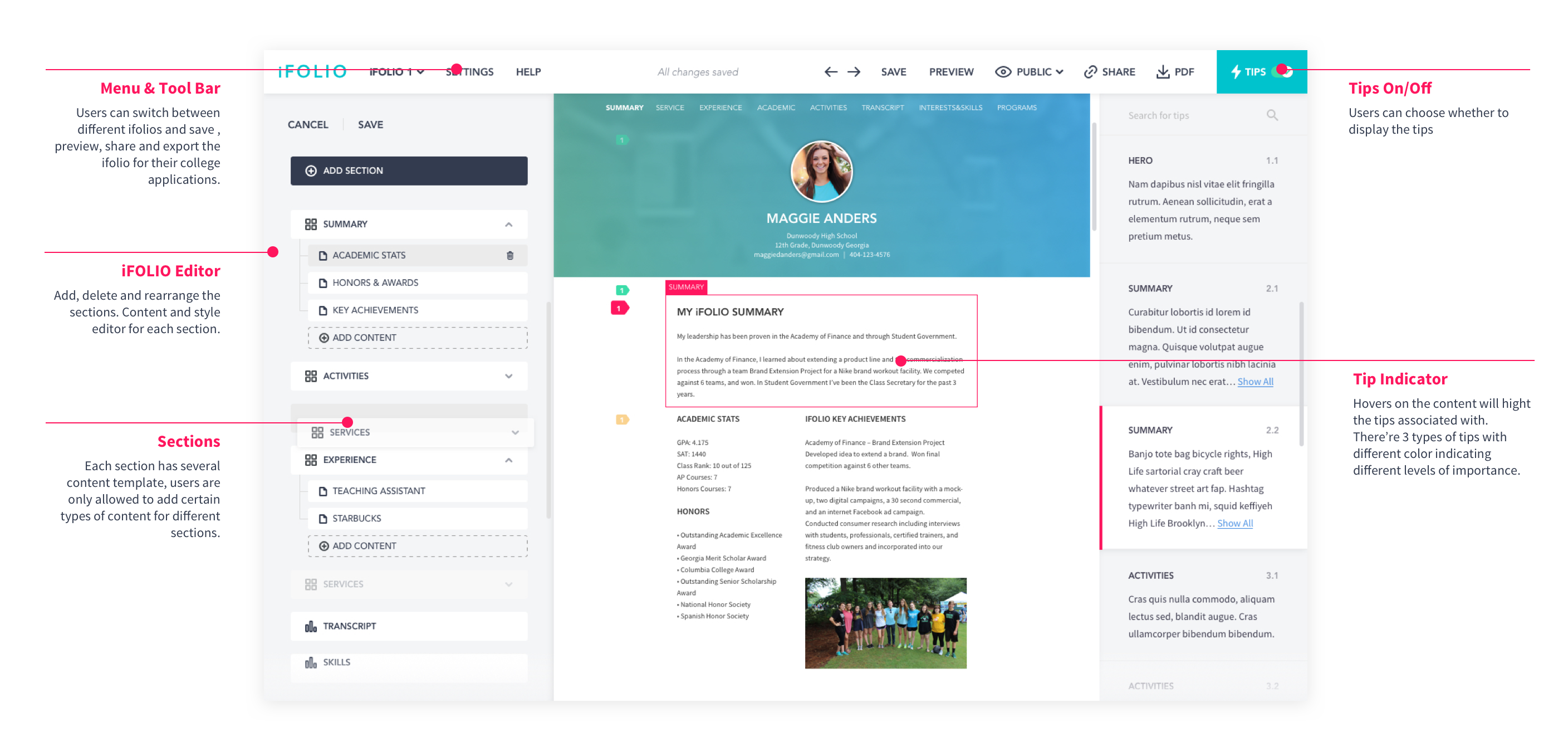
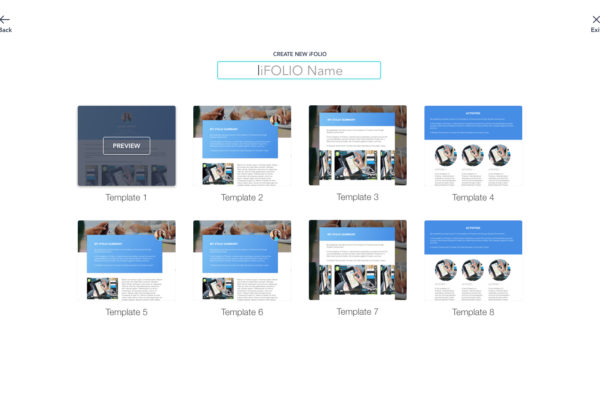
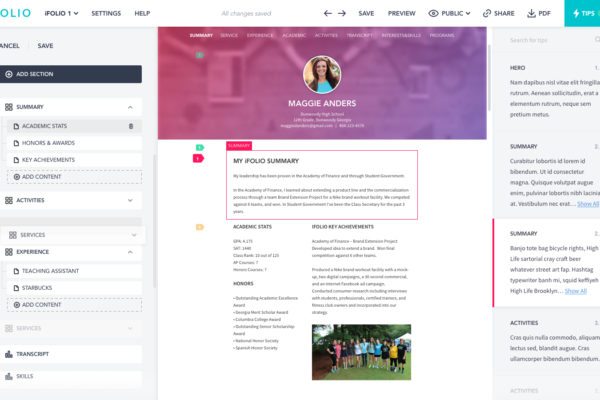
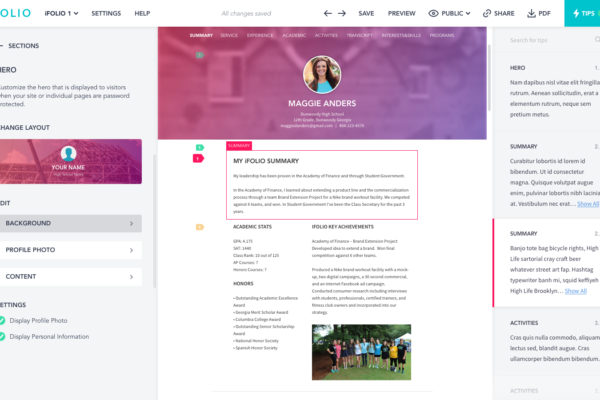
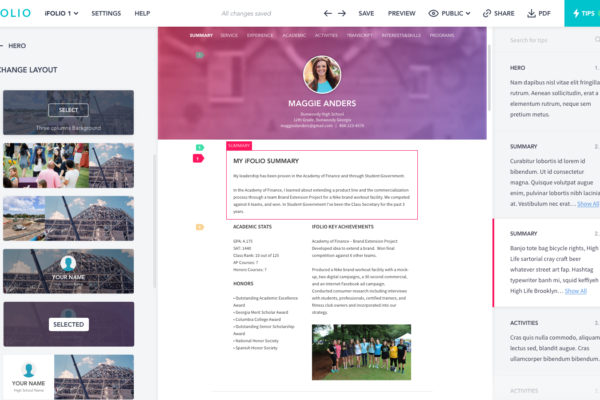
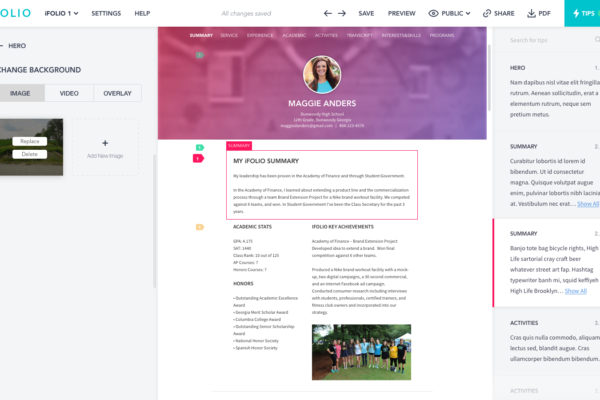
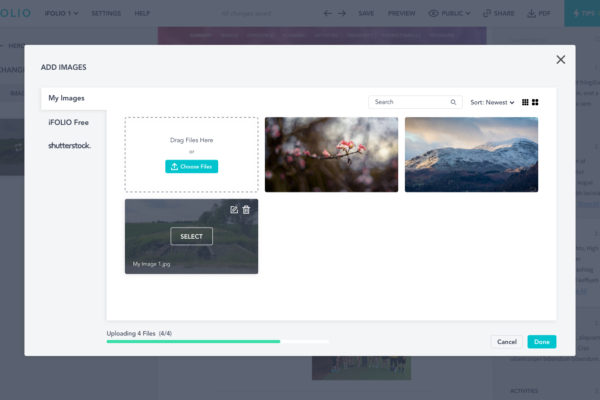
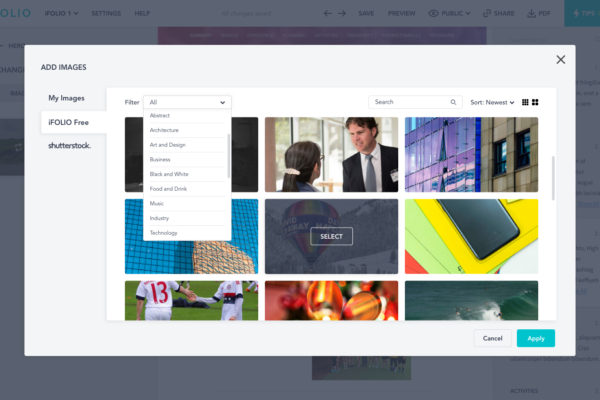
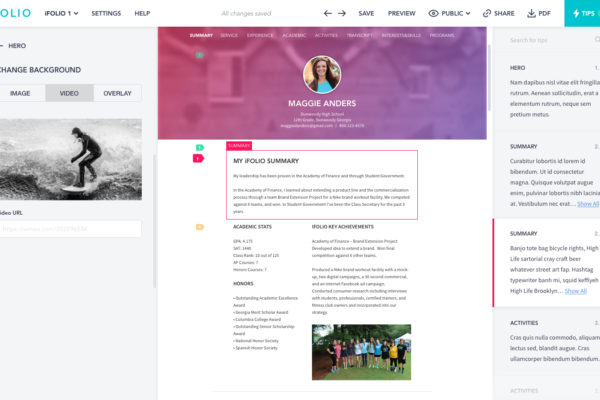
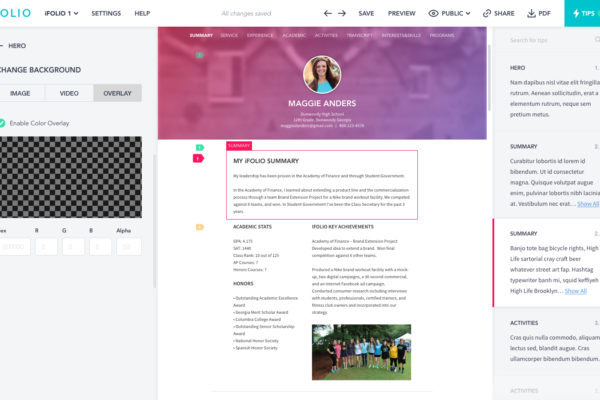
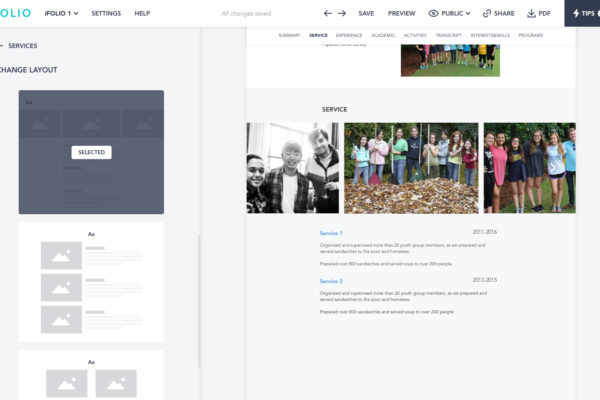
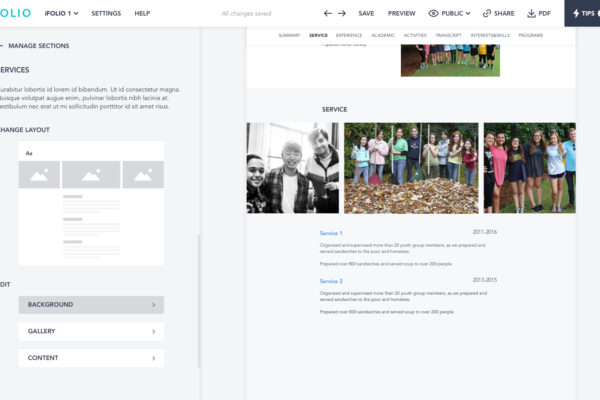
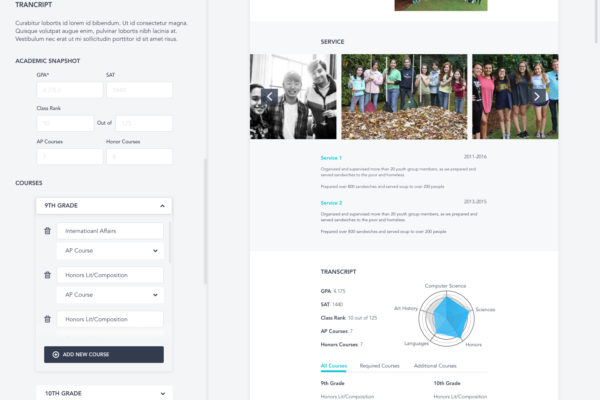
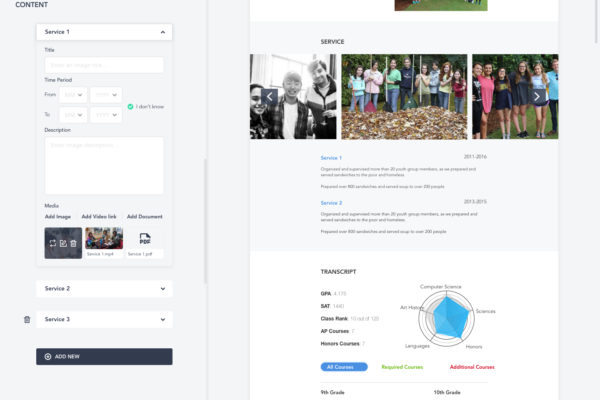
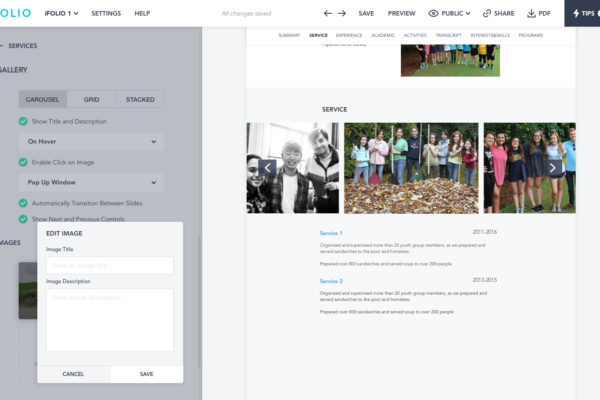
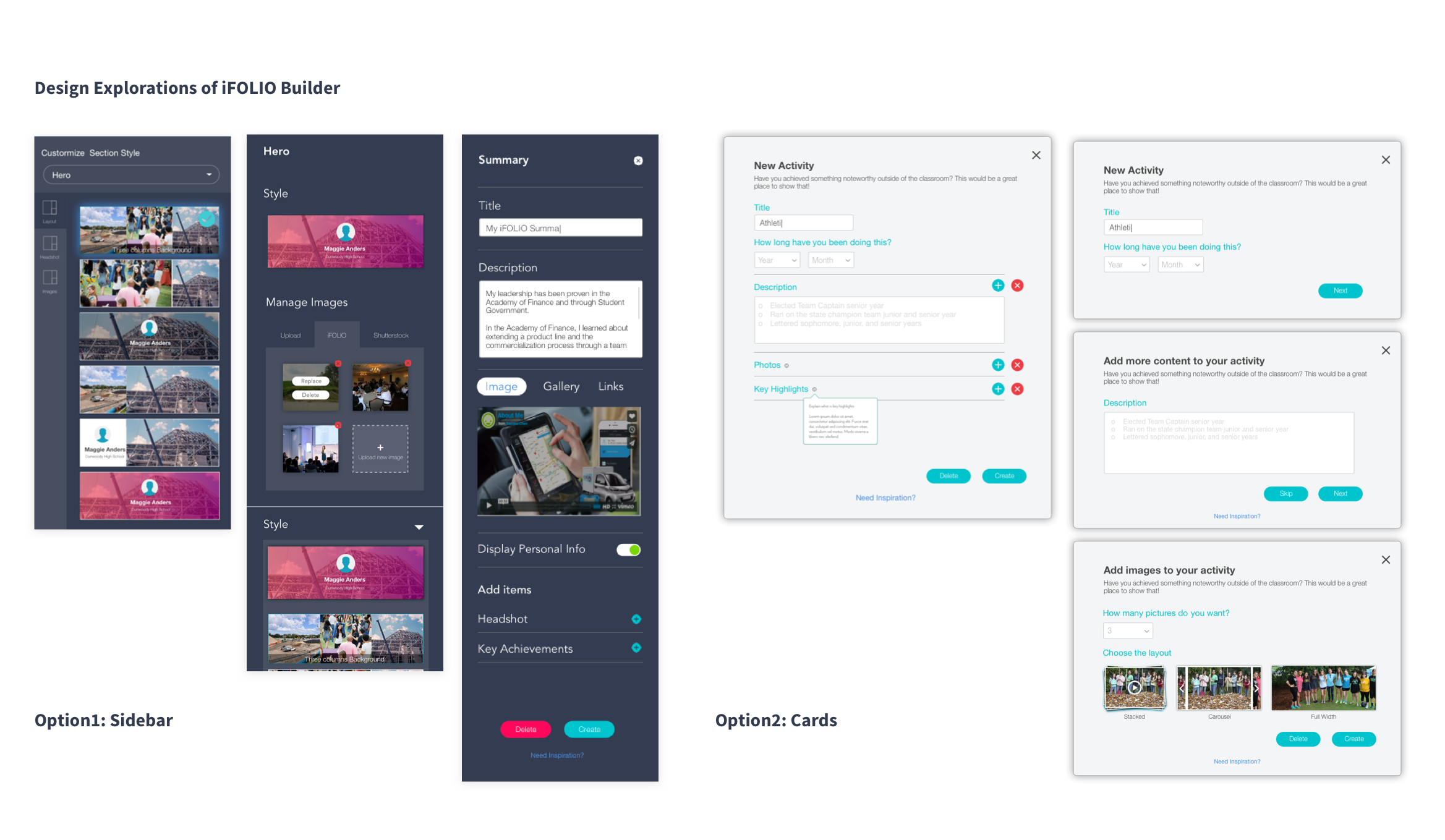
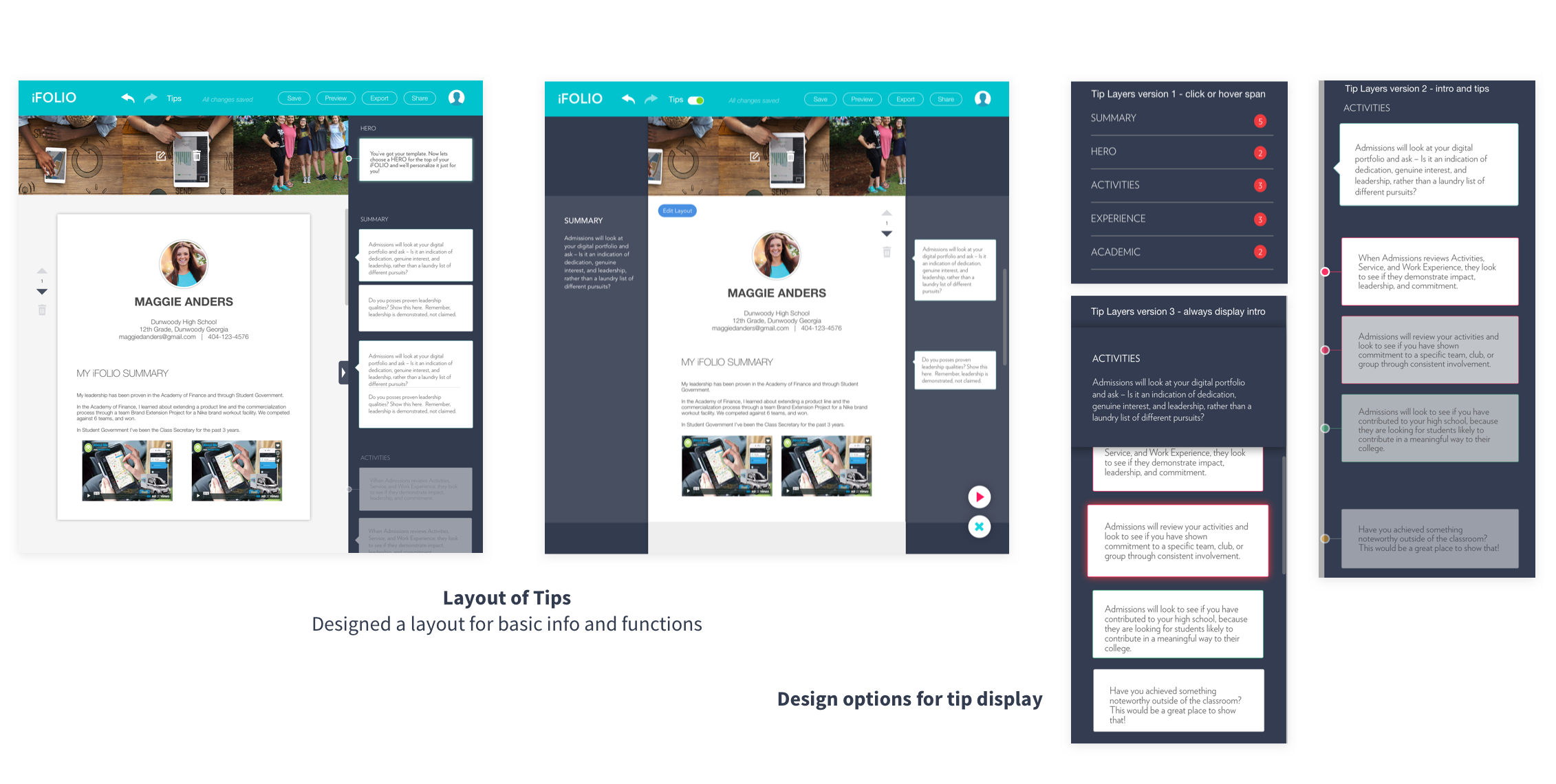
iFOLIO Builder
iFOLIO builder have templates, engaging laouts, navigation, interface, interaction and transitions. Once logged in, the user will be guided through workflows to review tips and examples, choose iFOLIO templates, build, edit, delete and save sections of iFOLIO.
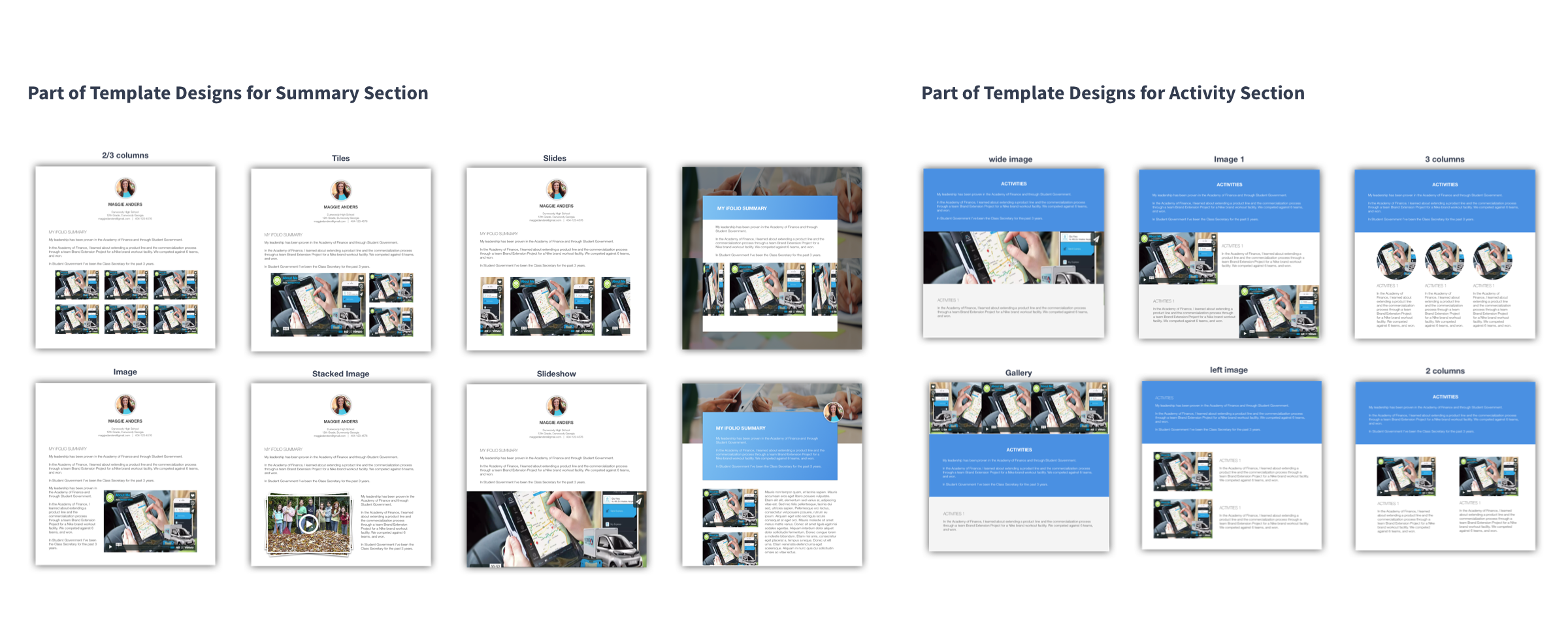
I explored different design ideas of the iFOLIO Editor, display of tips, template design, etc.



04
Design Details
Final Design